Javascript 程式的定义是从 ECMAScript 而来的,如果想要知道 JS 核心是怎么写出来的,那么就一定要看一下 ECMA 文件,接下就开始进入 ECMA。
ECMAScript 基本
ECMAScript 是一个 object-base 的程式语言,所有的程式都是使用 object 来运作 , 而一个 ECMAScript object 包含了多个属性 property,每个 property 又能有多个 特性 attribute,举例来说: property 中的一个 writable 的 attribute ,如果 writable = false,那么你将无法修改 property 的值, property 还可以包含其他的 object, primitive value 或是 function。
Property = 属性, Attribute = property 的特性。
Primitive value 是 ECMAScript 最基本的 object, 共有五种,分别是 Undefined, Null, Boolean, Number, String,而这几个也就是 Javascript 最基本的物件。
宣告一个 Number 物件来试试 :
- n = new Number(5);
- console.log(n.toString());
- //output: 5
- console.log(typeof(null));
- //ouput: object
Undefined, Null 这两个是定义成空集合,没有任何 property 可以使用,所以不需要用 new 的方式宣告他们,直接使用 null 就可以了,而我故意用 typeof 去判断 null 的型态,得到的结果也是一个 object;其它三个 Boolean, Number, String 都是支援 「new 」的。
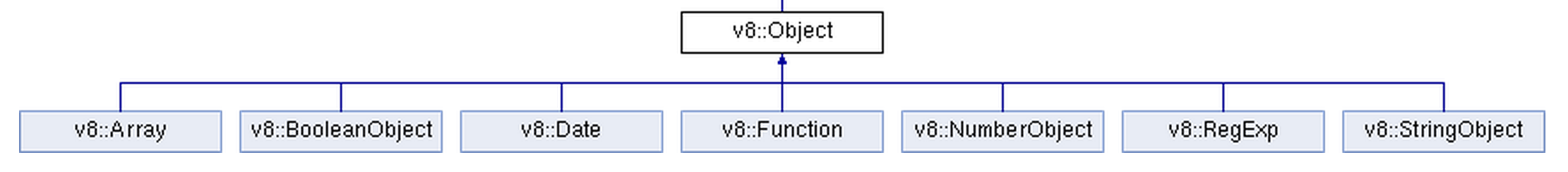
ECMAScript 中最上层的一个 class 称为 「Object」( O 大写),每一个物件都会继承 Object,所以 Javascript 中定义的「function」也是物件的一种,还记得刚刚讲过的吗,所有的程式都是 object-base,「function 」也是这样的,每个 function 都是一个 object , function 的 method 就是他的 property,看下图 v8 engine 定义的 object ,就能清楚的看出每个物件的阶层关系。
ECMAScript 还定义了其他的 object 如 global, Array, Math, Date, RegExp, JSON, Error , EvalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError 等等,其中 global 这个 object 就是 Javascript 中的 「window」。
ECMAScript 提供的数学运算子有,加「+」, 减「-」, 乘「x」, 除 「/」, 余数「%」, bit 位移「<<」,「>>」, bitwise 「&」, 「|」, 比较「==」,「>」,「<」, 「>=」, 「<=」 。
ECMAScript 的变数是不用宣告型态的,他是一种称为弱型态的语言,程式会自动帮你选择变数的型态,并且自动转换成需要的型态,这点跟 PHP 是类似的。