预设的 vim 只有 16 种颜色,但是改一改设定档之后,就能够用 256 种颜色,使用 256 色前,必需先编辑 ~/.vimrc 的档案,加入这句 「set t_Co=256」。大小写要一模一样,否则就没有作用了。
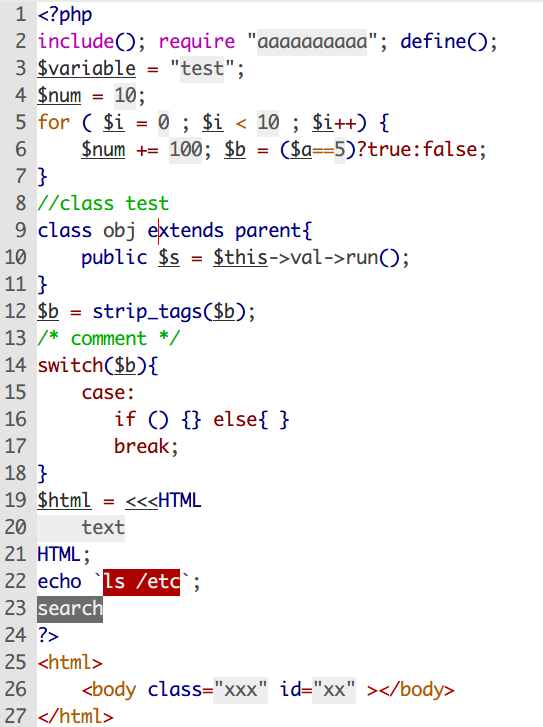
我的 vim 配色 (黑)

vim 配色程式码
这段程式码可以直接写进 ~/.vimrc ,或是使用建立档案在 ~/.vim/colors/ 的路径下,这样 vim 也会自动载入这个档案,最后在 ~/vimrc 中加入样式的名称 「colorscheme mystyle」。
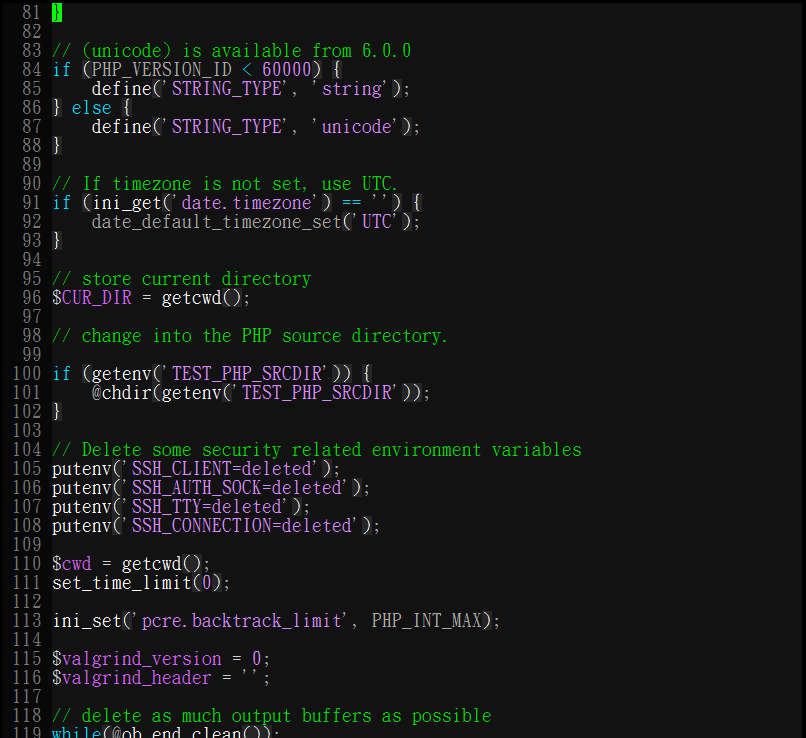
我的 vim 配色 (白)
黑底白字的配色表看久了,眼睛会开始觉得馍糊,所以后来我又改了一个白底黑字的版本,并且把 c++ , php ,javascript 的 syntax 配色都加上去,用了这个配色之后,字体变清楚了,眼睛也比较不累,又可以长时间加班罗......

这段程式码可以直接写进 ~/.vimrc ,或是使用建立档案在 ~/.vim/colors/ 的路径下,这样 vim 也会自动载入这个档案,最后在 ~/vimrc 中加入样式的名称 「colorscheme mystyle_white」。
vim Syntax
除了有配色表之外,还可以针对不同的语言给予不同的 Syntax , 一般来说 c , c++ , php , shell 等等都已经内建在 vim7 的 package 里了,所以不用烦脑 syntax 问题。
但是像我常常会用 vim 编辑 javascript , 面对没有 Syntax 的字体,真的是非常辛苦,而增加 javascript syntax 的方式也不会太难,第一步是先下载 javascript syntax http://www.vim.org/scripts/script.php?script_id=1840 ,再将下载回来的档案改名为 javascript.vim ,并放置在目录 ~/.vim/syntax/javascrip.vim,最后再更改 「.vimrc」 ,加入语法「 au BufRead,BufNewFile *.sjs set filetype=javascript」。
在制作 vim syntax 配色时,需要一边修改一边预览,这时可以使用 「:syn off | syn on」 这句语法,来重新载入修改后的 syntax 配色表。
Kindle E-ink 配色
背景色 #F1E7D0
其他相关
vim 颜色对照表
其他不错的配色表
