一個前端工程師,每天都要重覆的切換瀏覽器與編輯器,先在編輯器上修改 Style,再儲存檔案,還要再切換到瀏覽器,並重新整理頁面,才能看到瀏覽器頁面上的變化,有時候只是調整文字的行高與間距,就要重覆一次這樣的動作,現在只要安裝了 Browser Refresh 這個 Sublime 外掛,就可以減化這個動作,加快前端開發的時間,可以早點回家陪老婆、小孩。
Browser Refresh 這個外掛目的就是要減少前端工程師不間斷的重覆行為,安裝這個 Plugin 可以大大的加快開發速度,Browser Refresh 整合幾個步驟:儲存檔案,切換到瀏覽器,重新整理頁面,把這三個步驟整合成一個快捷鍵,你只要按 “Ctrl + Shift + R”,三個需求一次滿足。
合併以下三個動作:
- Sublime 儲存檔案
- 切換到瀏覽器
- 重新整理頁面
如何安裝 Browser Refresh
安裝方式很簡單,先打開你的 Sublime ,選擇 Preferences Packages Control ,等 Sublime 跳出一個小視窗後,選擇 install packages ,再搜尋 Browser Refresh ,點擊這個外掛後, Sublime 就會自動幫我們安裝。

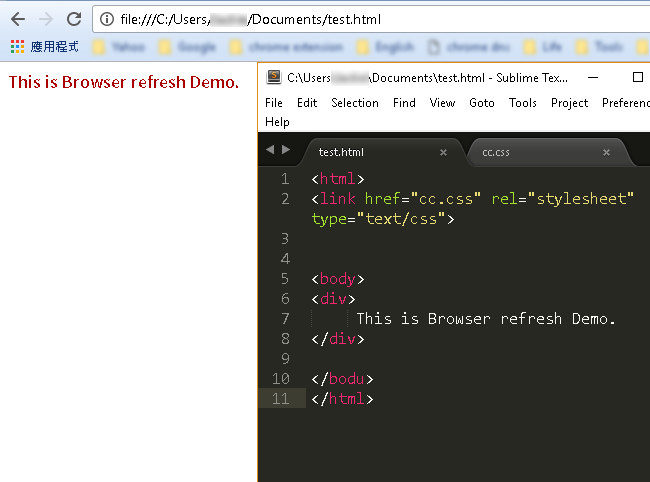
裝好之後,要注意先打開你要編輯的 HTML 跟 CSS 檔案,再到瀏覽器打開 HTML 頁面,這樣就完成了 Sublime 與瀏覽器之間的連動,接下來只要你有修改 HTML 或是 CSS ,按一下 "Ctrl + Shift + R" ,就可以馬上看到瀏覽器上樣式的變化。

修改 Browser Refresh 熱鍵
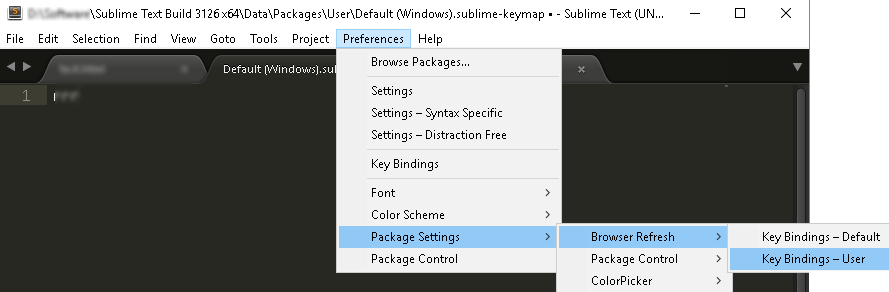
如果你不喜歡 Browser Refresh 預設的熱鍵,那麼我們也可以自已定義熱鍵,首先打開 Preferences Package Settings Browser Refresh Key Bindings - User,Sublime 會自動打開一個個人化的空白設定檔。

接著我們就可以輸入自訂的熱鍵,例如我想要用 Ctrl + R 來取代 Ctrl+Shift +R ,那麼我可以這樣寫:
- [
- {
- "keys": ["ctrl+r"], "command": "browser_refresh", "args": {
- "auto_save": true,
- "delay": 0.0,
- "activate": true,
- "browsers" : ["chrome"]
- }
- }
- ]
